Como bien sabemos, las marcas son más que una bonita web, aunque por supuesto, todo suma. Una marca es mucho más, es mantenerla viva en cada una de las acciones que se llevan a cabo, gráfica de la marca, interface muy curradas y adaptadas a cualquier dispositivo, fotografías potentes que transmiten sensaciones y emociones, vídeos que cuentan experiencias, etc..
2019 viene pisando fuerte y lo hace con la presencia de un diseño llamativo y lleno de personalidad
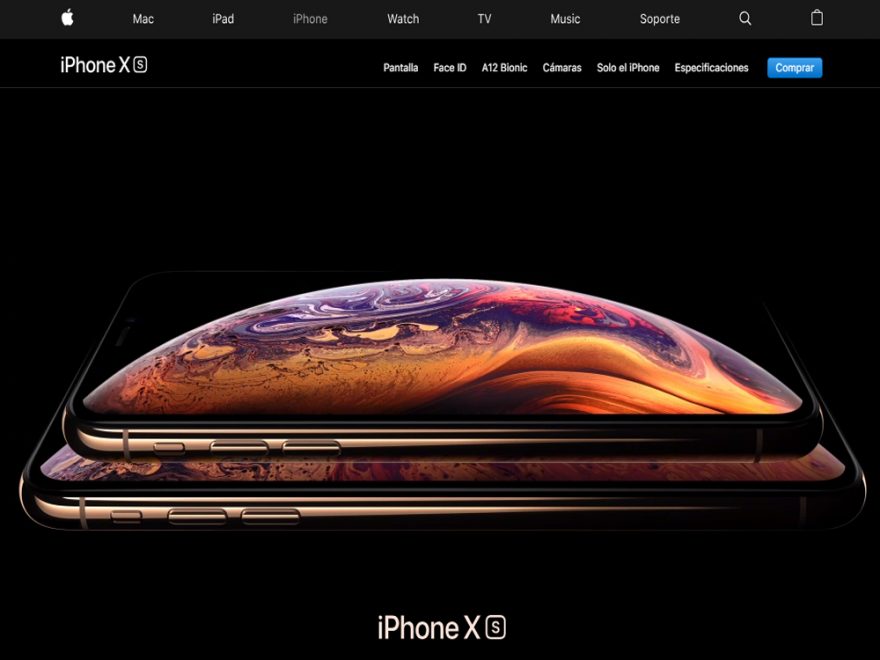
Grandes marcas como Apple, Zara, Ikea, … muestran un diseño minimalista y lleno de sensaciones. Son webs que transmiten mucho con muy poco, venden su producto como un estilo de vida y logran atraer nuestra atención y almacenarla en nuestra memoria sin esfuerzo.

Pues bien, a continuación, nos vamos a centrar en describir algunos puntos con las nuevas tendencias en diseño web de este año 2019 que por cierto, nos encantan 😉
Algunas de las Tendencias en diseño web para el 2019
1. Diseño de fuentes únicas:
EL minimalismo prima sobre todas las cosas y uno de los elementos donde se va a ver reflejado es en el uso de una tipografía única, y cuando decimos única nos referimos a crear vuestra propia fuente. Tipografías hechas a mano, como es en el caso de Coca Cola. En caso de no saber o no poder realizar vuestra propia tipografía, podéis descargarla de páginas como www.1001freefonts.com, donde podéis elegir la tipografía que queráis con tipografías con ese estilo manual.

2. Uso de Paleta de Colores Brillantes.
Continuamos con las tendencias en diseño web para 2019. El uso de este tipo de paleta con colores brillantes viene de años atrás pero, parece que vino para quedarse. ¿Te aburres con lo de siempre? Pues este año 2019 viene cargado de nuevas paletas cromáticas, uso de degradados y mucho más.
Podéis mirar en esta página que os dejamos como referencia para el uso del color:

3. Uso de Cinemagrafías en vez de Gif animados.
Cinemagrafías son fotografías en las que ocurre una acción de movimiento y repetida.
Se produce tomando una serie de fotografías o grabaciones de vídeo y utilizando un software de edición de imágenes componiéndolo en un gif animado. De esta manera, percibimos un movimiento repetitivo o continuo. Haz el uso
El uso de Cinemagrafías en diseño web está latente así que atrévete a usarlas.
Os dejamos un ejemplo de imagen:

4. Minimalismo y uso de modulares
Con tantas prisas que manejamos en el día a día, no tenemos tiempo a pararnos y detenernos a leer. Por tanto, el diseño web cada vez es más dinámico, minimalista y con llamadas a la acción concretas para no tener distracciones. Podéis ver gran variedad de plantillas minimalistas en la página de WordPress.
Con respecto a los modulares, nos alejamos de los estándares tradicionales de distribución del contenido. Ahora buscamos cierta dinamización en la colocación del mismo, sobre todo visualmente.
5. Vídeo a pantalla completa:
Tras el paso del tiempo, nos hemos ido decantando poco a poco por aspectos mucho más visuales en lo que a diseño web se refiere. Hoy en día es lo que más consumimos visualmente. El uso de imágenes y vídeos es la mejor opción si quieres que se detengan a observar tu marca.
Hoy en día ponemos el vídeo en primera posición en diseño web, en la cabecera de nuestra web para que tome la importancia que se merece, además el usuario no tendrá que estar leyendo para obtener la información que necesita sino que la estará visualizando.
Ver link: http://danielpastor.es/
Esperemos que os sirva de ayuda 😉